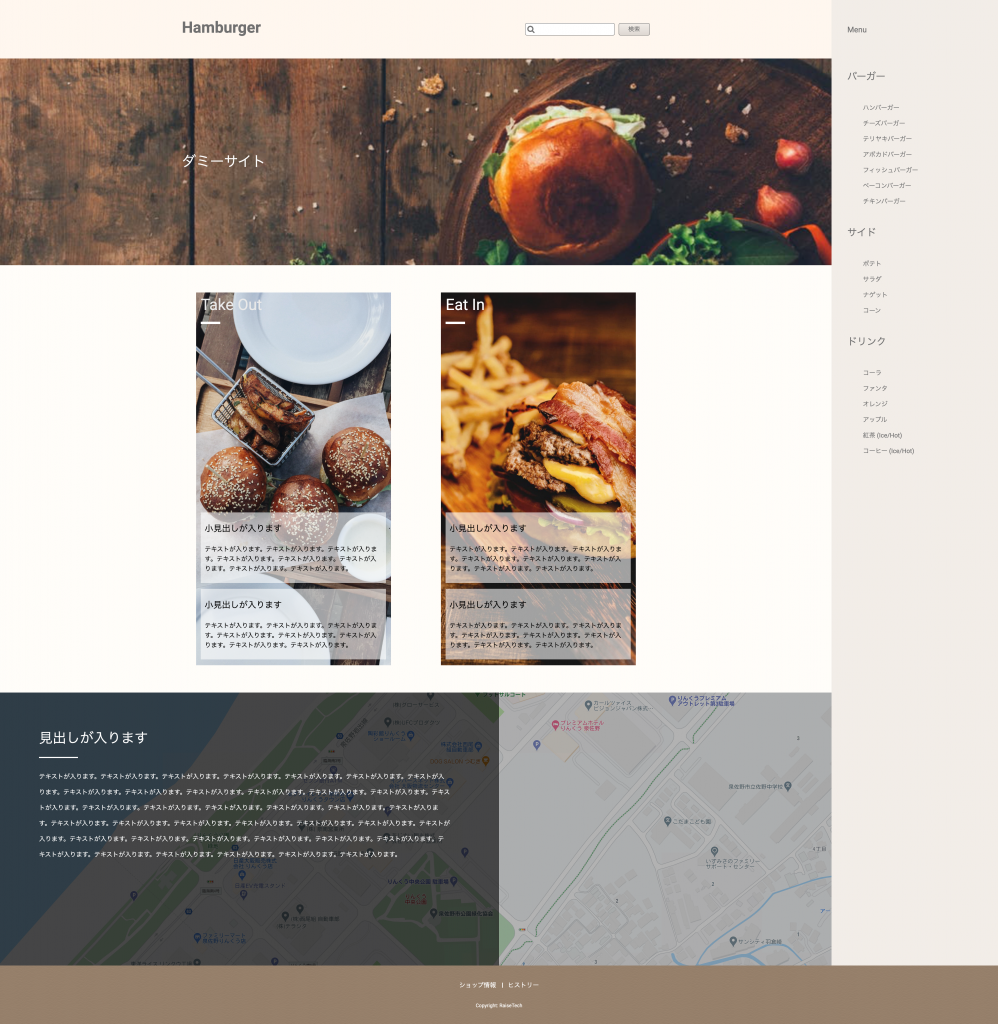
XDデザインデータからWordPress化まで
デザインデータをXDでいただき、まずは静的コーディング
ヘッダー部分のスマホ版の次に、ヘッダー部分のPC版を行い、メインビジュアル部分のスマホ版の次に、メインビジュアルのPC版というようにコンテンツごとにスマホ版→PC版の流れでコーディングしました。
※後から調整すると思わぬレイアウト崩れの危険があります。
ローカル環境の構築
「LocalbyFlywheel」を使用して構築しました。
ローカル環境でのWordPress化
静的コーディングしたものをWordPress化(随時管理画面からカスタマイズ)しました。
テーマチェック
プラグインを利用し、テーマチェックを行いました。NGが出た箇所を随時修正しました。
レイアウトチェック
テストデータを入れて、レイアウト崩れがないかを確認しました。
本番環境の構築
本番環境のサーバーにWordPressを構築しました。私はエックスサーバーで契約をしているので、エックスサーバーで提供している「WordPress簡単インストール」の機能を利用しました。
ローカル環境から本番環境への移行
LocalbyFlywheelで作成した、データベースとWordPressファイルをエックスサーバーに移動しました。また、データベース内のサイトURLを本番環境の情報に書き換えました。
WordPress化する際に、PHPでページ送り機能を実装しました(プラグインでも良いのですがカスタマイズ性が上がります!)
初めて自分のサイトがインターネット上に公開された瞬間の喜びは格別でした。