Illustratorのデータからコーディング
データの受け取り
デザイナーさんから、ai形式(Illustrator)のデザインカンプをいただいて画像のスライス作業を行いました。
※データはアウトライン化前後の両方をいただきました。
コーディング要件の確認
画像データをそのまま使用する部分と、テキストベースでコーディングする部分の見当をつけました。また、フォントやアニメーションについて確認しました。
コーディング
要件に沿って、コーディングを行いました。コーディング中は、1週間に2回ほど進捗状況をSlackにてご報告させていただきました。
jQueryの実装
jQueryで、各コンテンツの下から上へのフェードインと、再度メニューの開閉、サイドメニューのページ内リンクを実装しました。
テスト環境での確認、修正
テスト環境を用意して、ブラウザチェック(MacOS[Chrome/Safari/Firefox]iPhone[Chrome/Safari])を行い、クライアント様にもご確認をお願いしました。
本番環境での確認、修正
クライアント様の本番環境にて、ブラウザチェック(MacOS[Chrome/Safari/Firefox]iPhone[Chrome/Safari])を行い、クライアント様にもご確認をお願いしました。
コーディングに入る前に、フォントやコンテンツの最大幅、レスポンシブの要件を確認しました。(今回だと最大幅は既存LPに沿って、800pxにして欲しいなど)
随時、進捗状況の報告を行ったこともあってか、クライアント様からは「丁寧な仕事ぶり」とお褒めの言葉をいただきました。
こちらのクライアント様とは、継続で契約をさせていただいております。
許可をいただき、コーディングしたサイトURLを掲載しています。
バージョン違いもあるのでぜひご覧ください!

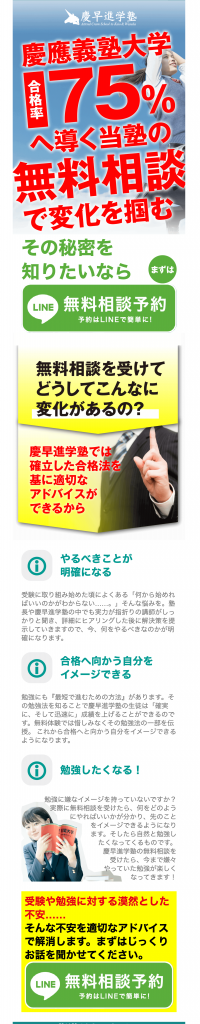
※一部分のスクリーンショットです。